Today, the user experience is everything. To create a great digital experience, everything you do must be optimized. The average user should not be required to adjust their behavior to adapt to your product.
Keep this in mind when you create user-friendly software from your ideas.
But how can you build a solid basis in UI/UX design? We’re here to save the day!
Here, we will break down the UX design process into simple steps. We’ll also provide you with ideas on how to carry out each phase efficiently so you can create an experience that your users will love!
Basics of User Interface
User Interface (UI) Design is focused on anticipating what users might need to perform and ensuring that the interface provides simple elements that are easy to access, understand, and use to help those actions. UI integrates interface design, visual design, and information architecture elements.
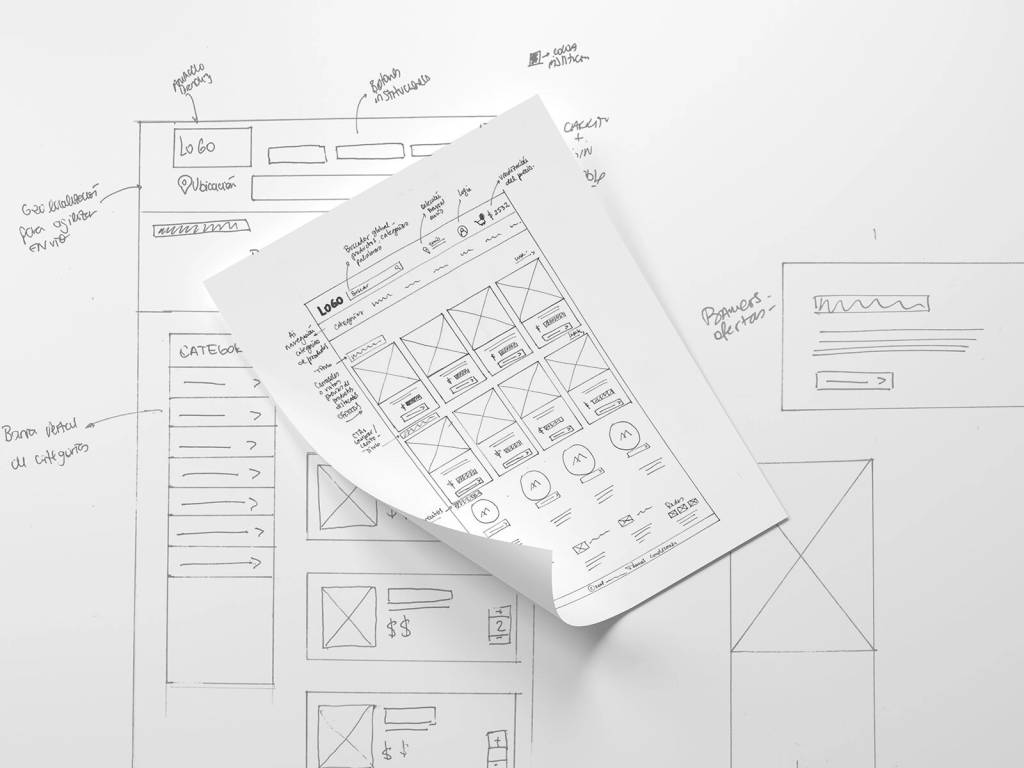
First Step – Concept Sketching
The idea sketching approach focuses on generating and developing preliminary notions. It entails making rough sketches, screen flows, and drawings that are the foundation for a workable design solution. Humans are skilled at sketching thoughts on paper with a pen or pencil, similar to how we learned to write with dotted alphabets. You may swiftly capture high-level concepts in your thoughts by concept sketching.

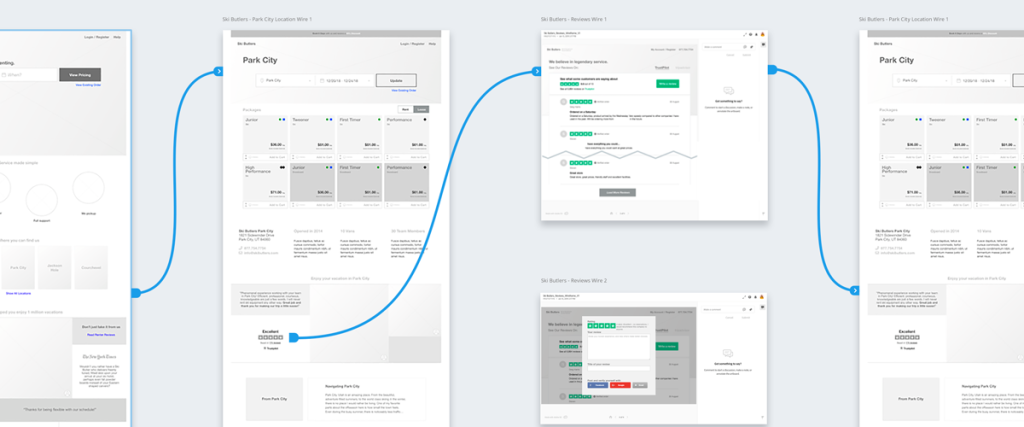
Second Step: Wireframing
The designer has completed concept sketching and must begin wireframing. This step is critical in organizing ideas before creating the final UI design. Pre-made design system wireframing kits or free UI kits and a library in Adobe XD can be useful.

Third Step – Templatization:
The process involves creating parts for various atomic elements, like buttons. Design tools can aid in designing templates & components for better collaboration & sharing among diverse cross-functional teams.
It guarantees that the elements are uniform. These components are created by incorporating images, graphics, text, and other placeholders. Components can also have multiple versions, such as outlines, filled for a CTA button.

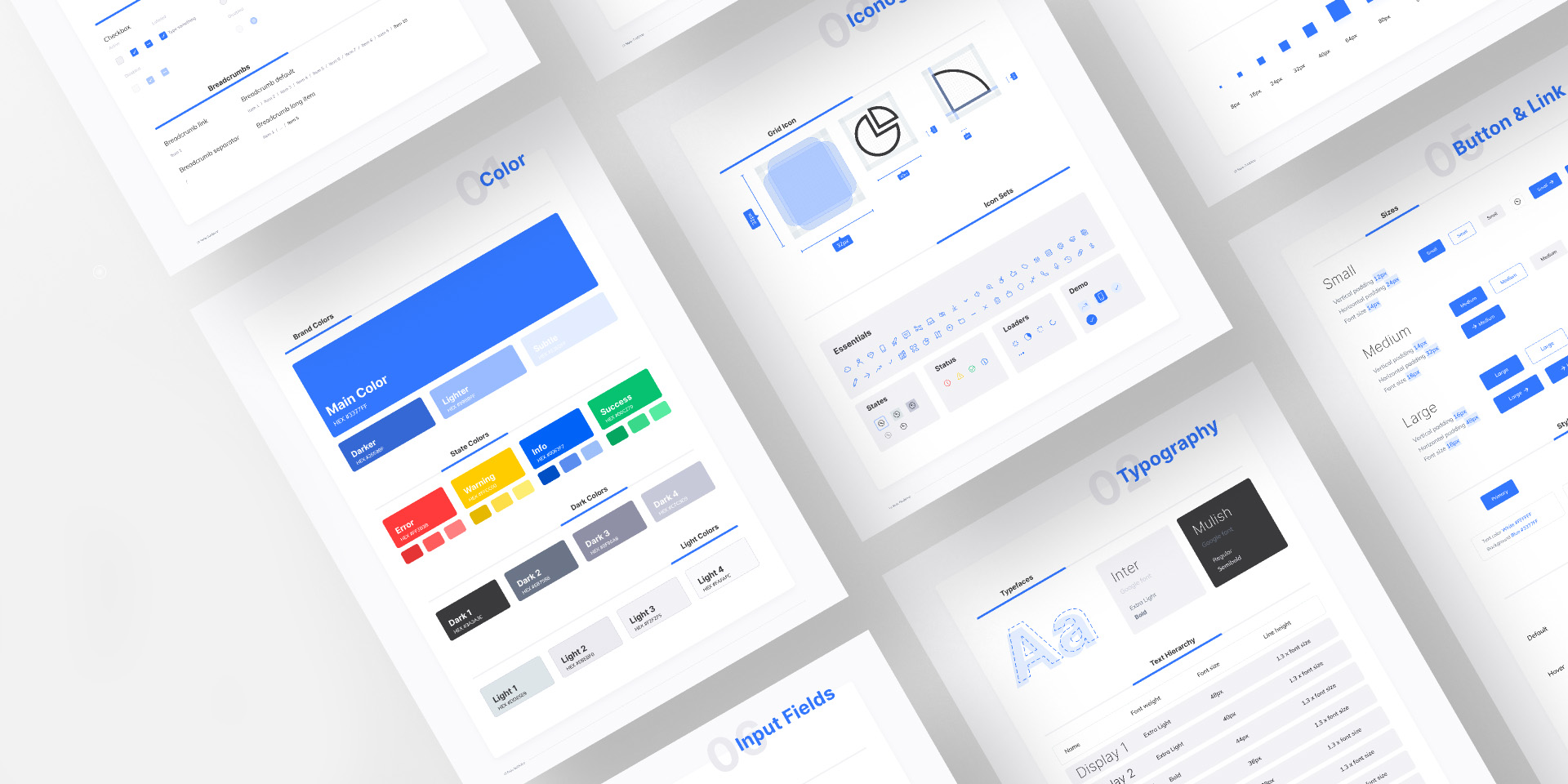
Fourth Step: Design a high-fidelity style guide
We execute the final design with unflinching precision at this stage, applying the data and work from previous stages. Our goal is to provide a pixel-perfect design that is unbeatable. We incorporate the best-written copy, icons, and pictures into the design, using perfect color schemes, typography, and aesthetics on every screen.
We get feedback from clients after completion, making any necessary revisions or testing variations based on their advice. Once the designs are finalized, final mockups are used for usability testing, and assets are shared with programmers. Examples of assets are photos, content, translations, icons, illustrations, and other important elements.

Fifth Step: Prototyping
The No-code final version ties everything together to resemble the finished product. Testing prototypes is crucial to examining how items behave and feel. Once tested and given the all-clear, designs are sent for further development. The product is still in development and will soon launch.

UX Process
Basics of User Experience
The aim of user experience (UX) is to comprehensively comprehend people’s requirements, principles, capabilities, and restrictions. It also considers the project management team’s corporate goals and objectives of the project management team. The most effective UX practices promote improving users’ interaction with and perception of your product and any associated services.
First Step: Research
The development team must conduct thorough user research to design a user-centered product, the development team must do thorough user research. Listening to and observing clients, conducting surveys, and organizing interview sessions to gain a deeper knowledge of their viewpoints and needs are all part of this process.
The team will use the data to construct user personas based on their motivations, needs, goals, and expectations. The team can ensure that the finished product satisfies the end user’s needs by putting them at the core of the development process.

Second Step: Design
Developers plan the development path based on the research findings during the design phase. Before creating a wireframe, they conceptualize the functional components of their product/service, using information architecture to generate ideas for product features, design models, and more.
Wireframing is a crucial step in the process. It allows designers to visually represent how a website, software program, or app will look, improving its overall usefulness, effectiveness, and features.

Third Step: Prototyping
A prototype is a product’s initial version or early draft. Designers and developers use it to test designs, identify and resolve bugs and conflicts, evaluate the stability and functionality of the product, enhance the original concept by adding more user-friendly features, and ultimately have a functional product to showcase to senior executives before launching it into production.

Fourth Step: Testing
After creating a prototype, testing the product’s functionality and practicality with a small group of people is essential. There are two types of UX tests: simple and extensive. Simple tests involve observing a user interact with the product.
In contrast, extensive tests require presenting multiple versions of the same product to users and collecting their input on which version yields the best results. UX designers gather feedback by using questionnaires or surveys. The testing phase is crucial for the long-term success of the UX development process.

Fifth Step: Ongoing Enhancement
Improving user experience is crucial for any product or service. Continuously assess and enhance performance to meet user expectations. Measure recommendations and repeat business to gauge success. Remember, UX requires constant attention.

Conclusion
Now, you are ready to build the perfect UI-UX for your users.
Following the step-by-step UX design process is a tried-and-true method for building user-centered, data-driven, and effective products.
Are you looking for more ways to learn more about the design process? Let us help.
We are a professional UI/UX development company in Coimbatore & we can do everything you need with web design.
Check out our services today!